
はじめに
今回はAndroidWearの加速度センサを使ってみます。
まずは、シンプルにwearで取得した加速度をそのまま表示するだけのアプリを作っていきます。
環境
AndroidWear HUAWEI WATCH初代
AndroidStudio on Mac(v2.2.2)
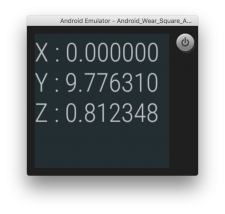
完成図
こんな感じで、デバイスに加速度が表示されるようなサンプルアプリを作っていきます。
手順
1.プロジェクトの新規作成
1−1.新規プロジェクトの作成
1−2.プロジェクト名、フォルダ設定
1−3.アプリのターゲットを選択
1−4.最初に追加するアクティビティの選択
1−5.アクティビティのカスタマイズ
1−6.実行
2.サンプルアプリの作成
2−1.センサーマネージャの取得
2−2.SensorEventListenerインタフェースの実装
2−3.加速度の取得(onSensorChanged)
2−4.加速度の表示
1.プロジェクトの新規作成
1−1.新規プロジェクトの作成
起動後の画面で「Start a new Android Studio project」を選択
(上のメニューから[File]→[New]→[New Project]でも可)
1−2.プロジェクト名、フォルダ設定
Application nameに「AccelerationSample」と入力し「Next」を押す。
1−3.アプリのターゲットを選択
今回はwear単体で動かすアプリなので、「Phone and Tablet」のチェックは外し、
「Wear」にチェックを入れます。
1−4.最初に追加するアクティビティの選択
「Blabk Wear Activity」を選択し、「Next」を押します。
1−5.アクティビティのカスタマイズ
特に変更はせず、「Finish」を押します。
1−6.実行
プロジェクトが作成されるので、デフォルトの状態で実行してみましょう。
ツールバーの▶︎(Run’App’ )を押します。
実行する端末を選択する画面が出ます。
実行可能なデバイス/エミュレータが「Connected Devices」に、起動可能なエミュレータは「Available Virtual Devices」に表示されます。
今回は実機で加速度センサを使うので、「Connected Devices」からPCに接続している端末名を選択し、「OK」を押します。
自動的にアプリが起動します。
「Blank Wear Activity」は起動したデバイスの形(スクエア/ラウンド)に応じてテキストが表示されます。
以上がAndroidStudioでプロジェクトを新規作成してからデバイスで実行するまでの手順です。
次に、作成したプロジェクトを編集してデバイスの加速度を表示するサンプルアプリを作っていきます。
2.サンプルアプリの作成
「MainActivity.java」を開きます。
「Blank Wera Activity」では、以下のようにMinaActivityが自動で作成されます。
package yokohama.mio.accelerationsample;
import android.app.Activity;
import android.os.Bundle;
import android.support.wearable.view.WatchViewStub;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
@Override
public void onLayoutInflated(WatchViewStub stub) {
mTextView = (TextView) stub.findViewById(R.id.text);
}
});
}
}
「MainActivity.java」が見つからない場合、プロジェクトビューから開きます。
左側の「Project」を押すか、「Project View」に表示されているショートカットキーを押すと、プロジェクトビューが表示されます。
プロジェクトビューを開くと、プロジェクトのソースが表示されます。
「MainActivity.java」をダブルクリックして開きます。
「MainActivity.java」はアプリを起動すると最初に実行される部分で、今回のサンプルはここに記述していきます。
2−1.SensorEventListenerインタフェースの実装
public class MainActivity extends Activityimplements SensorEventListener{
「implements SensorEventListener」を追記します。
追記したコードにカーソルを合わせると、赤い電球マークが出てくるので押します。
「implement method」を選択すると、自動的にonSensorChangedメソッドとonAccuracyChangedメソッドが挿入されます。
2−2.センサーマネージャの取得
Androidでセンサーを使うには、まずセンサーマネージャーインスタンスを取得します。
onCreate内に以下を追記します。
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
2−3.加速度の取得(onSensorChanged)
onResumeメソッド内で加速度センサのイベントリスナを登録します。
MainActivity内に以下を追記します。
@Override
public void onResume(){
Sensor sensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
mSensorManager.registerListener(this, sensor, SensorManager.SENSOR_DELAY_NORMAL);
}
加速度センサの値を取得します。
加速度が変化すると、onSensorChangedが呼ばれます。
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
x = event.values[0];
y = event.values[1];
z = event.values[2];
if (mTextView != null)
mTextView.setText(String.format("X : %f\nY : %f\nZ : %f" , x, y, z));
}
取得した加速度はevent.values[]に格納されます。
取り出してテキストビューで表示します。
文字が小さいので、文字サイズを変更します。
MainActivity{onCreate{onLayoutInflated内に以下を追記します。
mTextView.setTextSize(36.0f);
完成です!
端末を動かすと加速度値が変化します。
手順通りにやってもうまくできなかった場合、下記のサンプルコードをコピペしてみてください。
サンプルコード
package yokohama.mio.accelerationsample;
import android.app.Activity;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.support.wearable.view.WatchViewStub;
import android.widget.TextView;
public class MainActivity extends Activity implements SensorEventListener {
private TextView mTextView;
private SensorManager mSensorManager;
private float x,y,z;
private String str;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
@Override
public void onLayoutInflated(WatchViewStub stub) {
mTextView = (TextView) stub.findViewById(R.id.text);
mTextView.setTextSize(36.0f);
}
});
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
}
@Override
public void onResume(){
super.onResume();
Sensor sensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
mSensorManager.registerListener(this, sensor, SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
public void onSensorChanged(SensorEvent event) {
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
x = event.values[0];
y = event.values[1];
z = event.values[2];
if (mTextView != null)
mTextView.setText(String.format("X : %f\nY : %f\nZ : %f" , x, y, z));
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
}















